728x90

제가 티스토리 블로그를 운영하면서 가장 불편했던 점이
타 블로그들과 다르게 사진 배열이 한 장씩밖에 안된다는 점이었습니다
그래서 이전 글들을 보면 전부 사진이 한 장씩 길게 나열되어 있어 가독성에 좋지 않았습니다
티스토리가 업데이트된 건지 예전부터 있었던 기능인지는 모르겠지만
사진을 여러 장 나열할 수 있는 방법이 있어 포스팅으로 남깁니다
사진 배열 방법
먼저 사진을 1장만 배열하는 방법은 너무 간단합니다

사진을 복사해서 글에 붙여 넣기만 하면 위 그림과 같이 한 장만 넣어집니다
그런데 여기서 옆쪽에 한 장을 더 넣고 싶어서 붙여 넣기를 하면 아래와 같이 배열이 됩니다


제가 원한 건 양옆으로 두장이 겹치는 배열이었는데 되지 않는 것처럼 보입니다
그런데 배열을 옆으로 나열하는 게 생각보다 쉬운 방법이었습니다
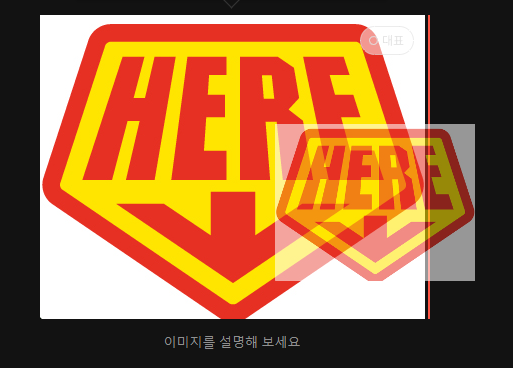
바로 이미지를 끌어서 위에 이미지 오른쪽으로 드래그를 하면 이미지 옆쪽으로
커서가 크게 깜박거리는데 그 위치에서 마우스를 놓으면 옆으로 나열이 됩니다

위 그림에서와 같이 주황색 커서가 깜박이는데 이곳에 이미지를 놓으면 아래처럼 배열이 됩니다


이미지 배열 방식은 위에처럼 그림과 그림을 겹치면서 만들어줄 수 있습니다
1장 배열

2장 배열


3장 배열



4장 배열




자신이 배열하고자 하는 모양에 따라서 사진의 개수를 맞추어 사용하시면 됩니다
728x90
반응형
'코딩히어로 > 블로그운영' 카테고리의 다른 글
| [블로그] 2022년 중간 결산 방문자수 (16) | 2022.09.01 |
|---|---|
| [애드센스] 결제 정보 추가 (1) | 2022.06.19 |
| [애드센스] 본문 하단 멀티플렉스 광고 설정 (1) | 2022.06.10 |
| [애드센스] 본문 상단 광고 2개 설정 (1) | 2022.06.10 |
| [블로그] 카카오뷰 친구 100명 돌파 (14) | 2022.02.15 |




댓글