
애드센스 수익을 올리는 방법 중 이미 많이 알려진 상단광고 2개를 게재하는
방법에 대해서 적용해보도록 하겠습니다
처음에 타 블로그들에서 많이 나와있다시피 따라 했으나 광고가 아예 안 뜨거나
광고 영역 자체가 사라지는 등 애를 좀 먹었지만 결국 2개를 띄우는 데 성공해서 포스팅을 합니다
Step 1

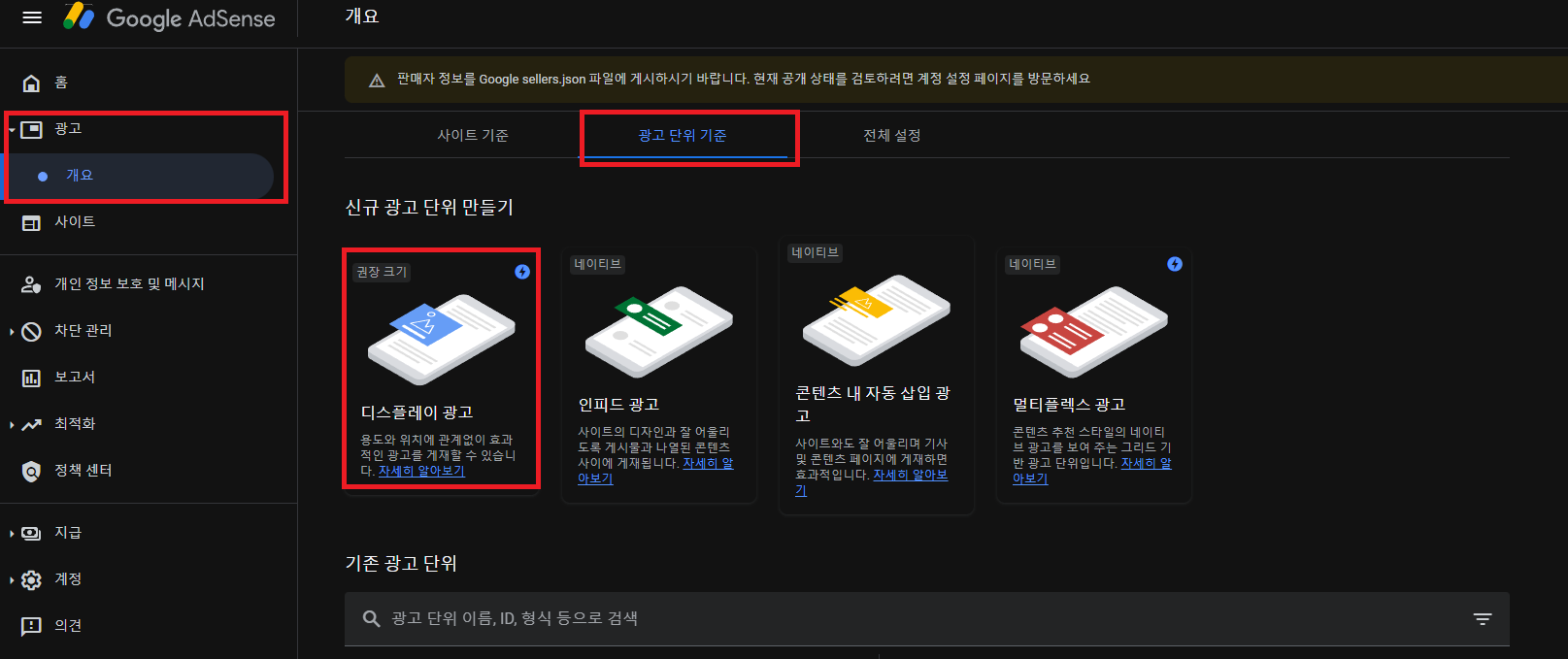
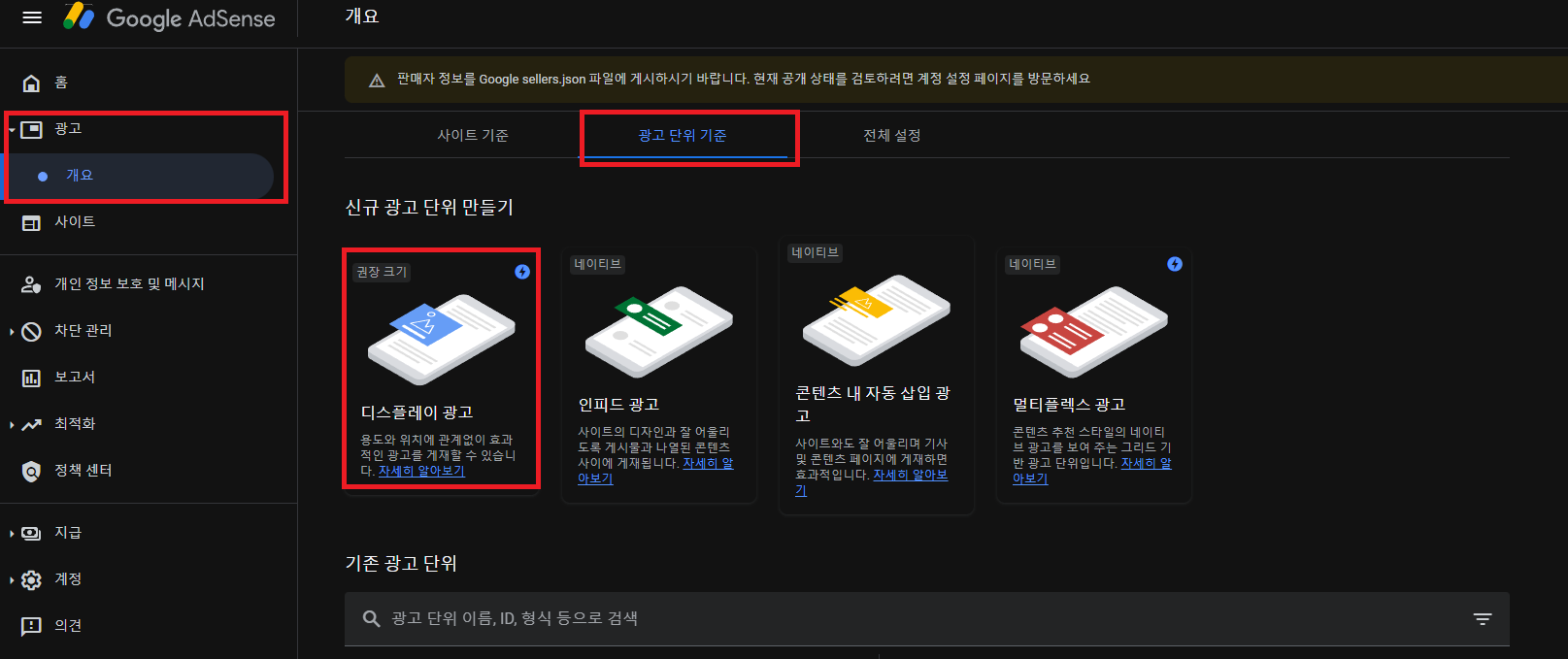
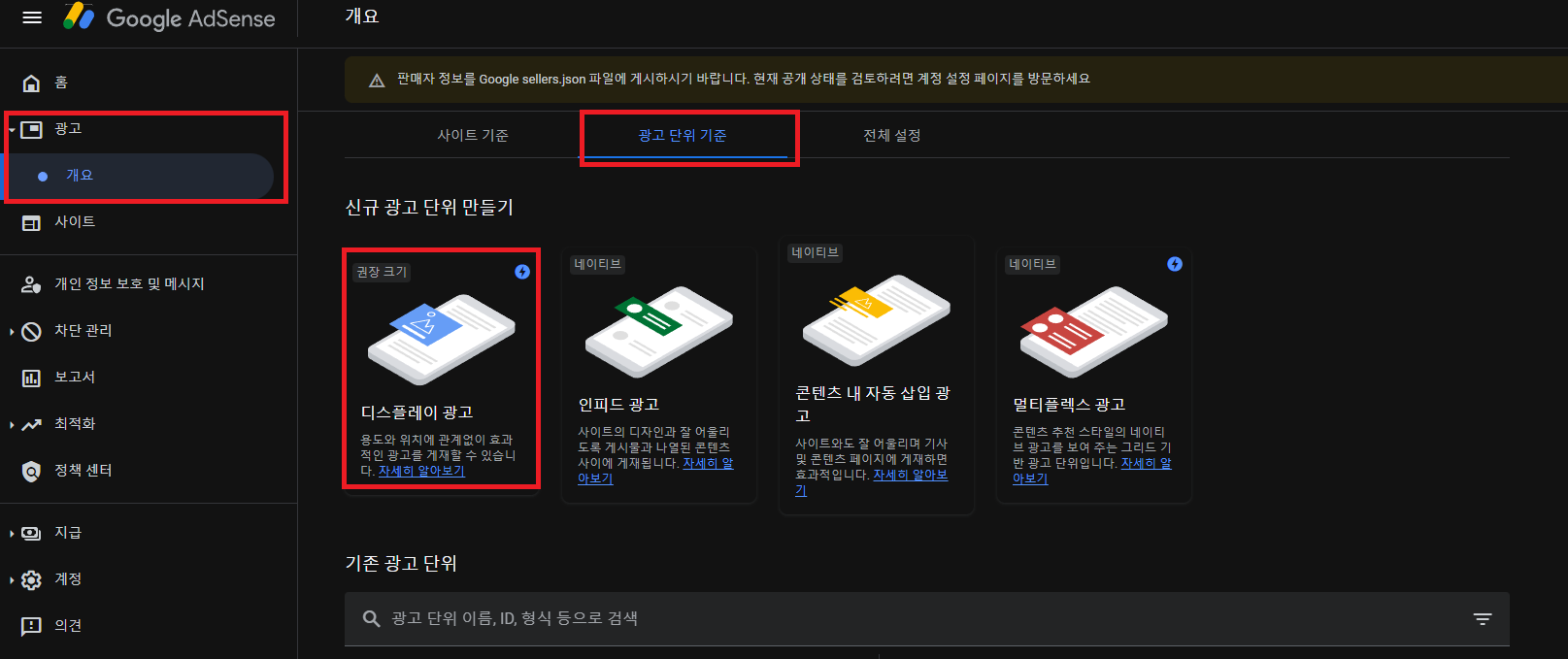
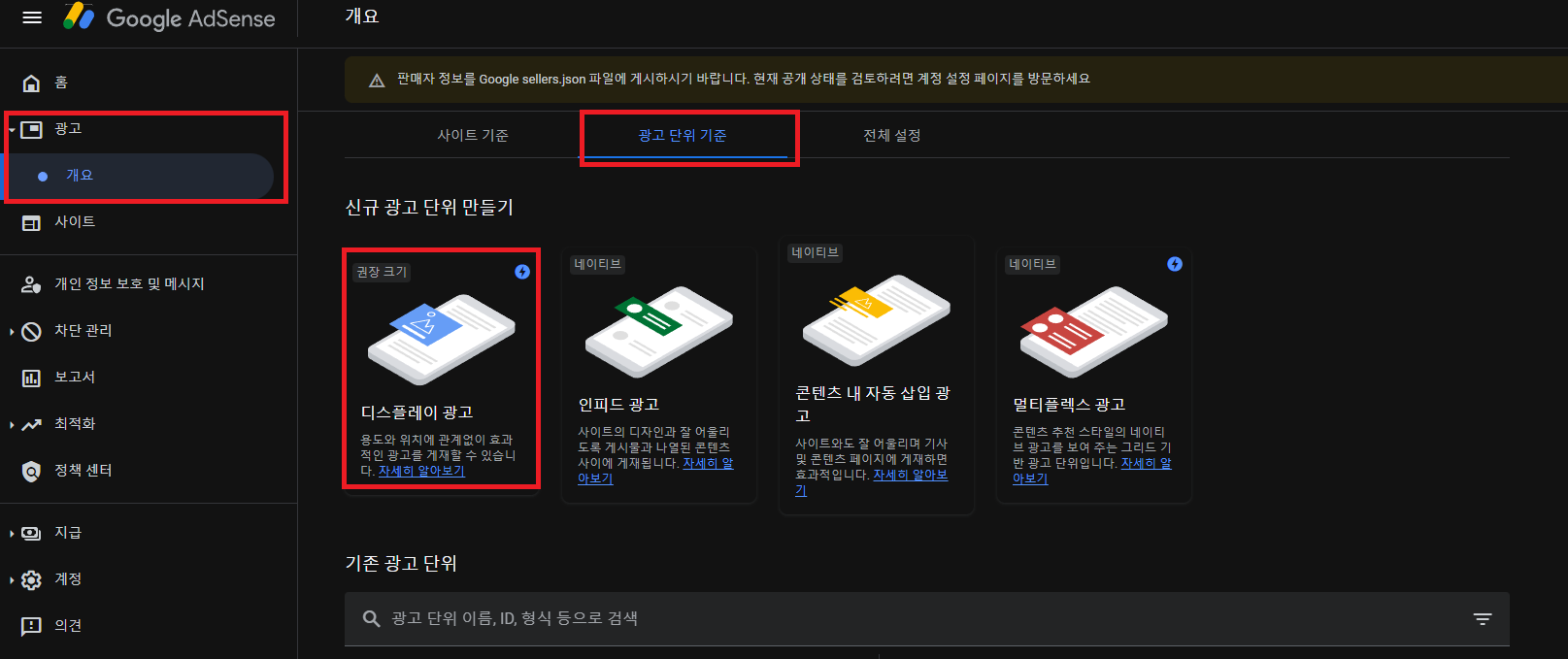
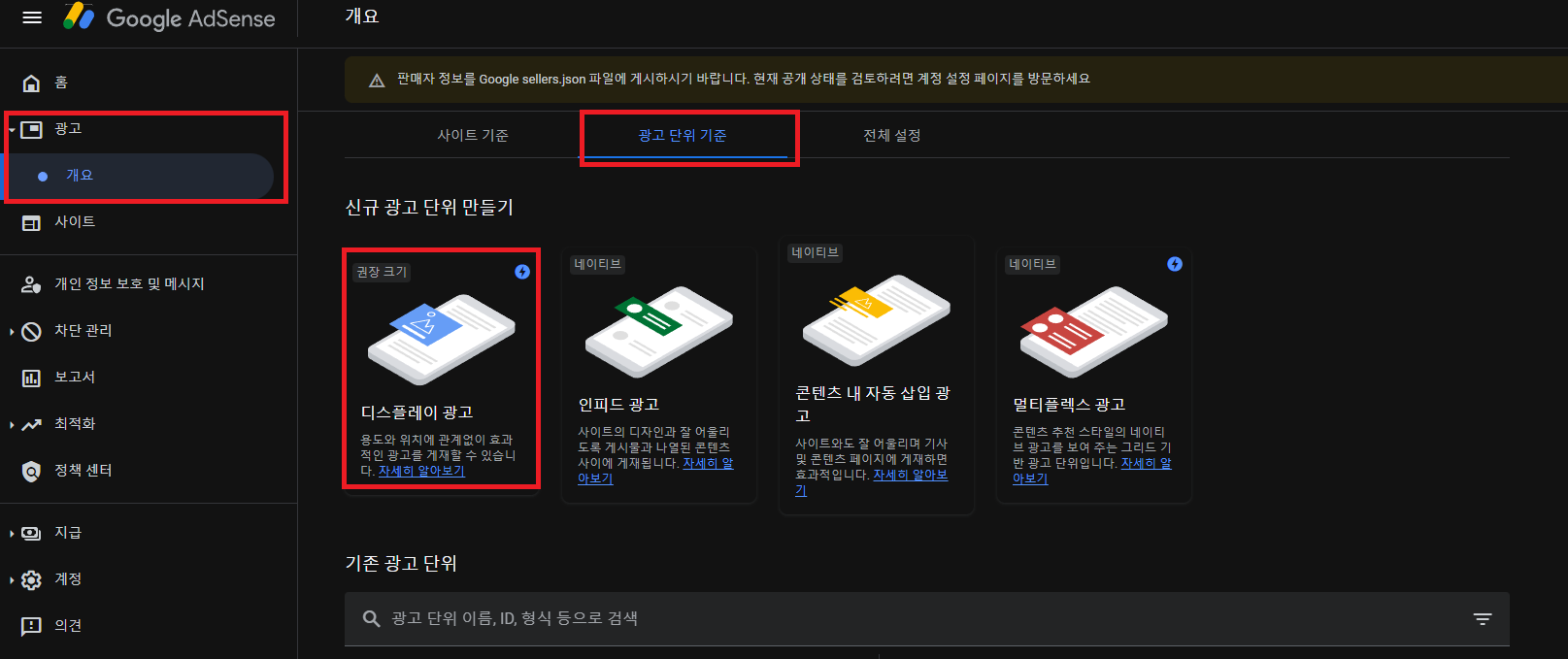
애드센스 홈페이지를 접속하여 광고 탭에 광고 단위 기준 디스플레이 광고를 클릭합니다
Step2

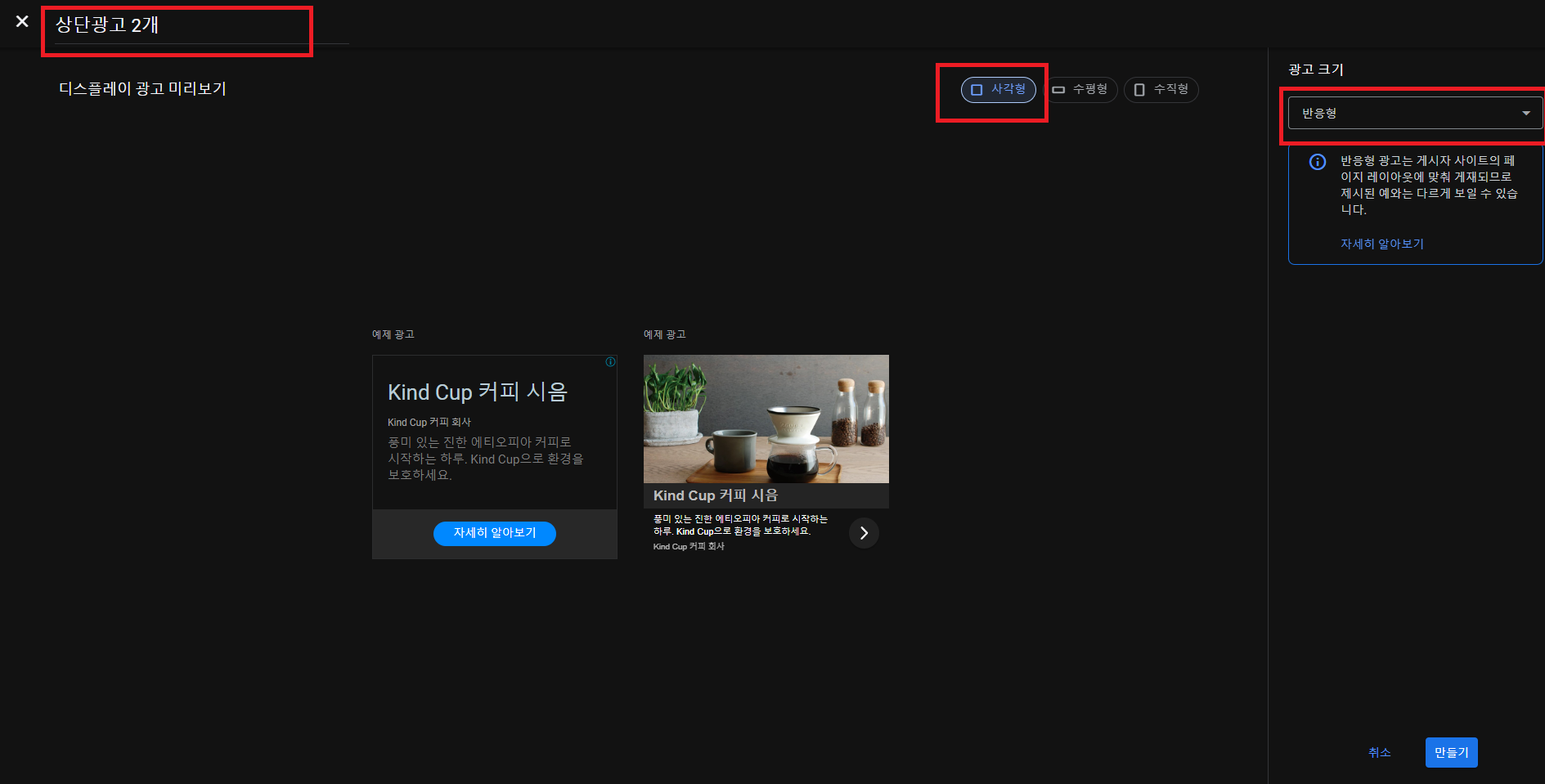
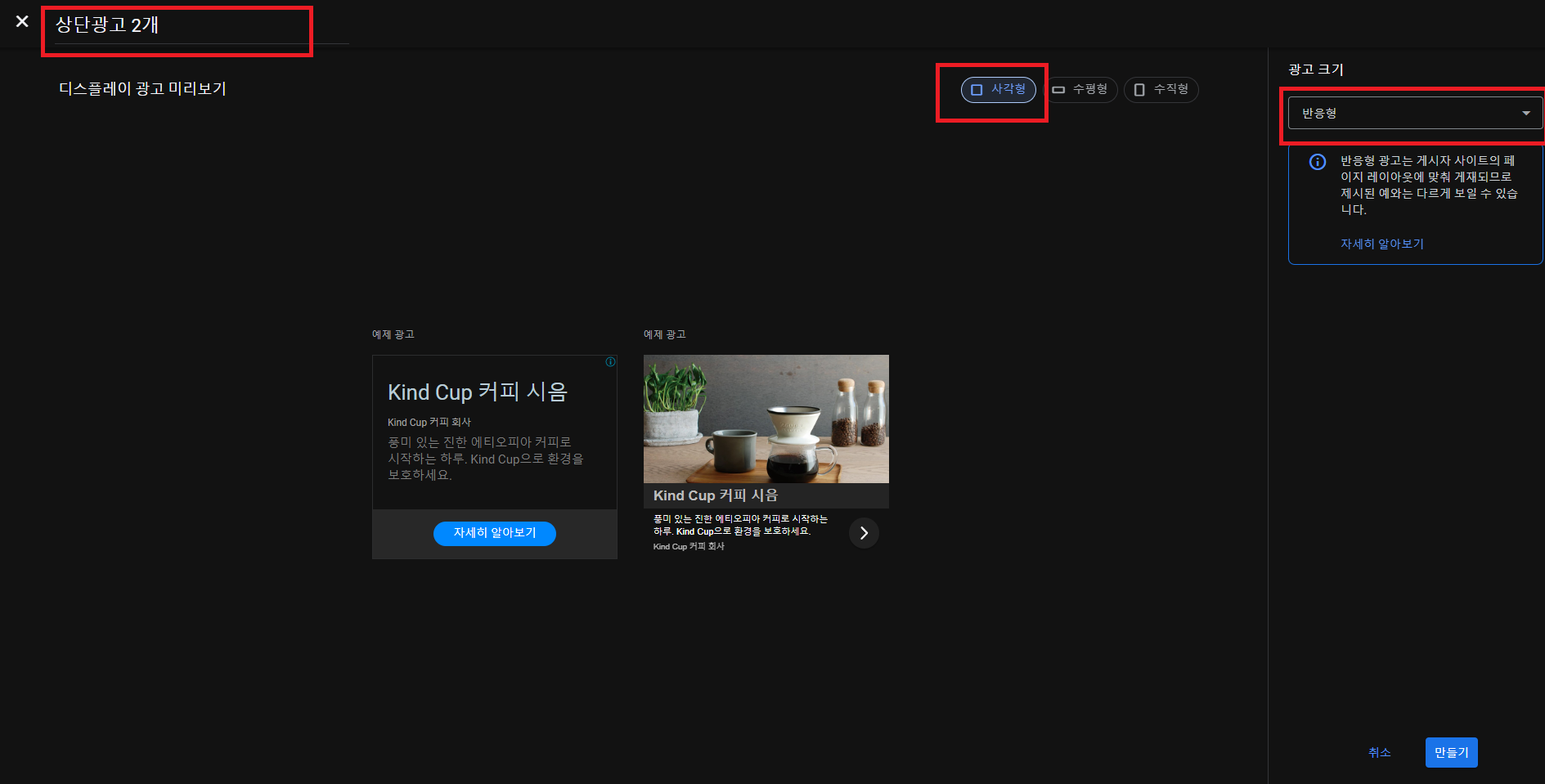
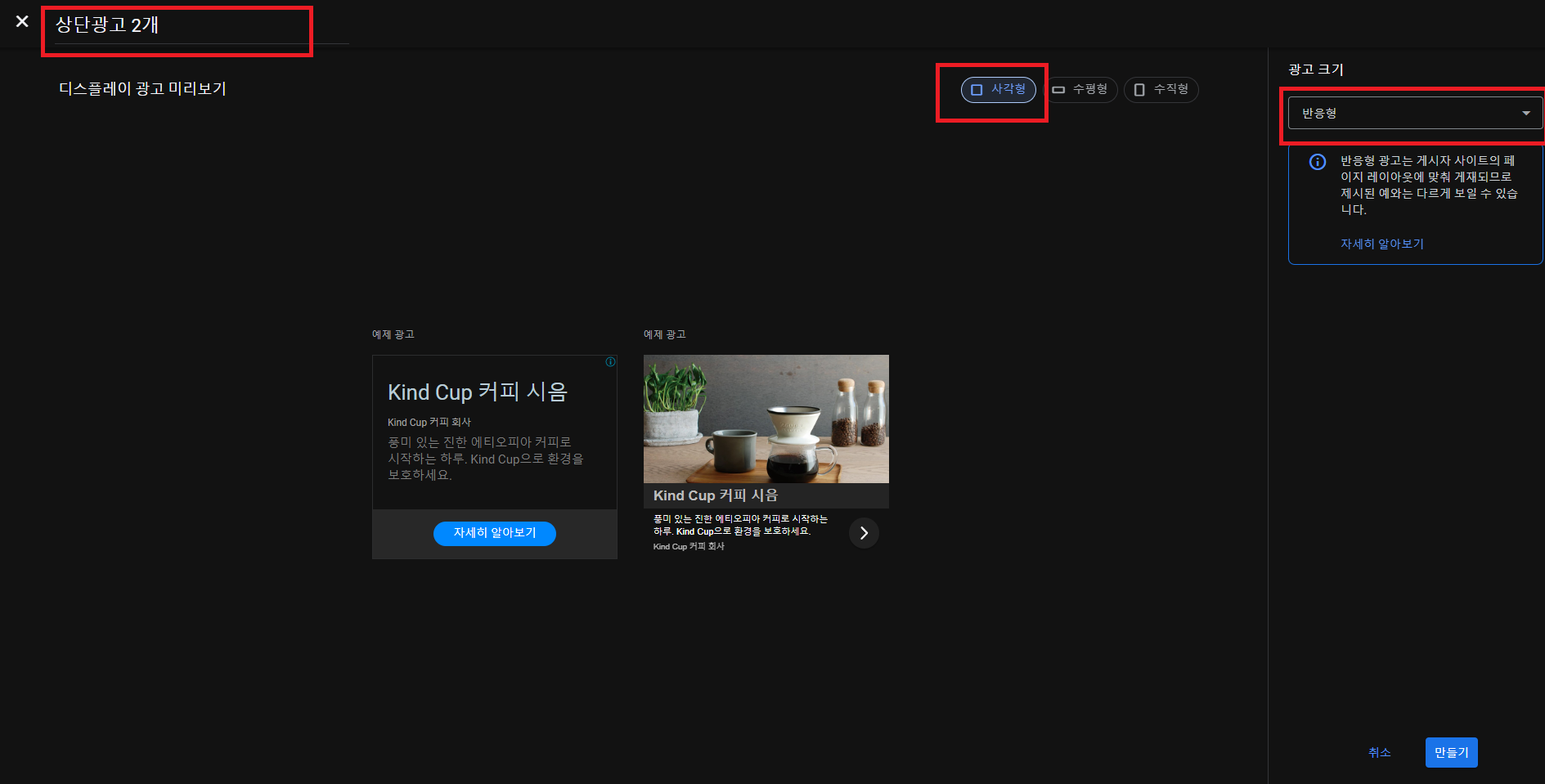
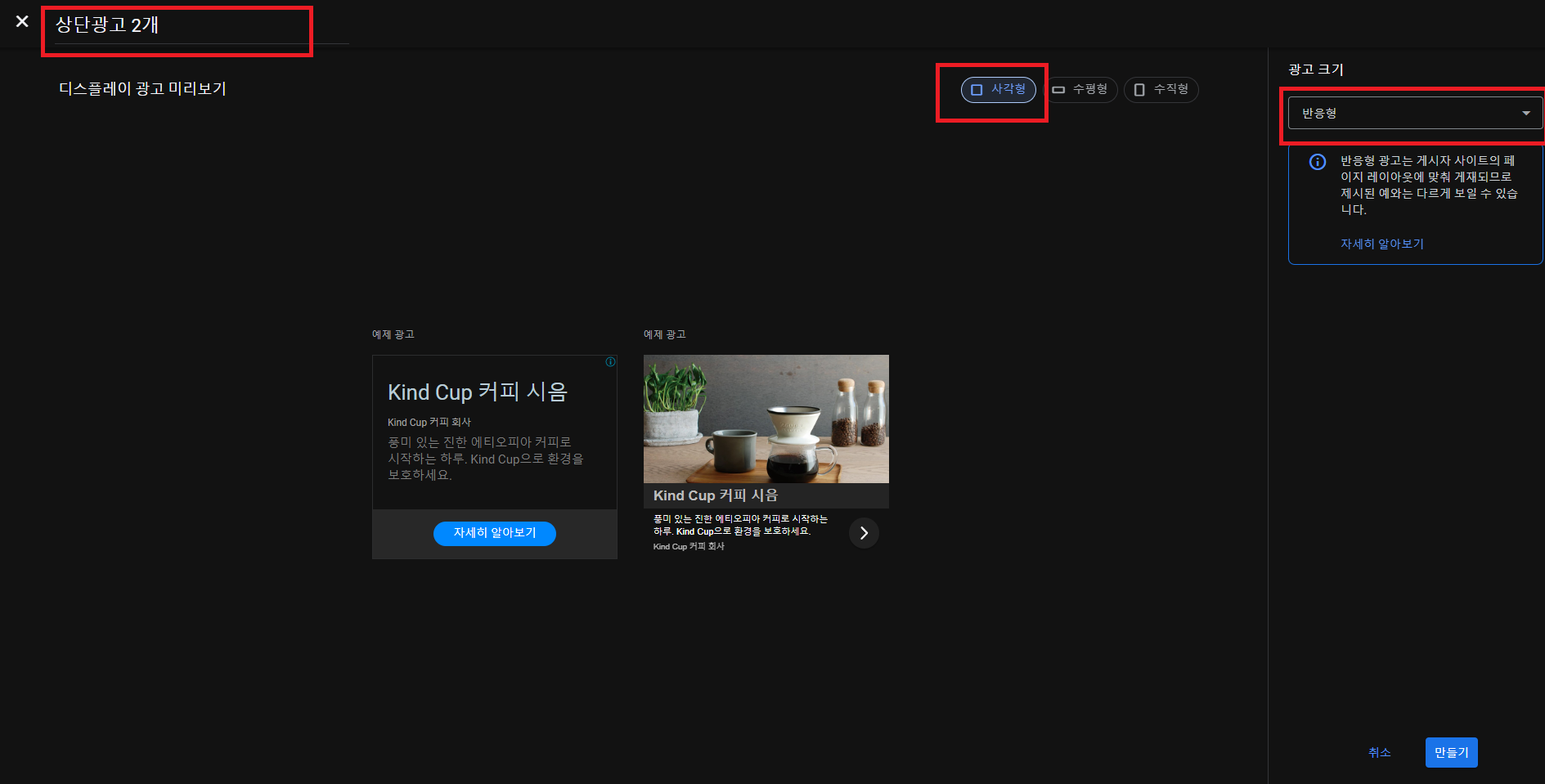
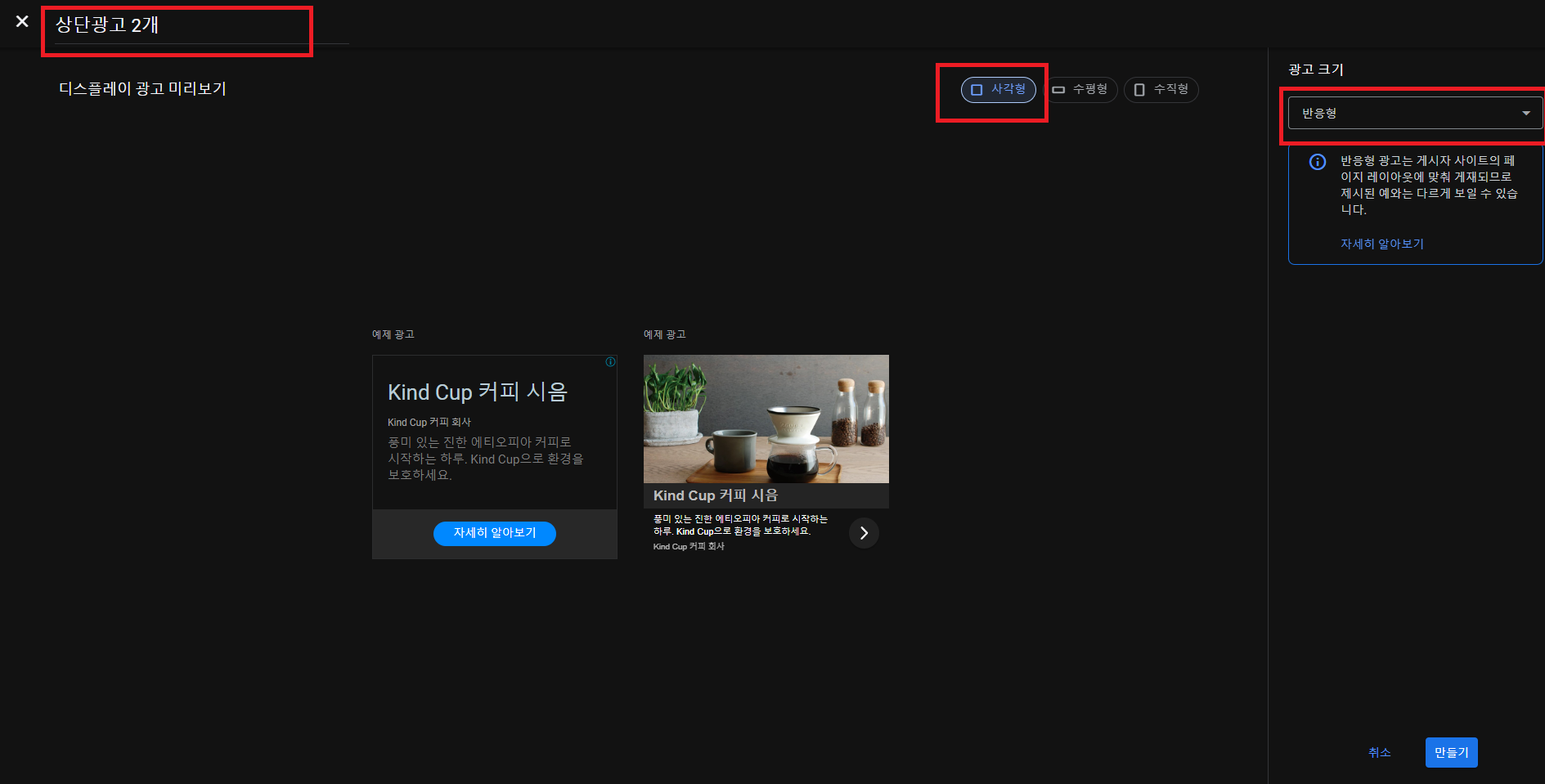
왼쪽 상단에 자신이 정한 광고 단위의 이름을 적어주고
광고 형식은 사각형에 반응형으로 선택한 뒤에 만들기 버튼을 클릭합니다
Step 3

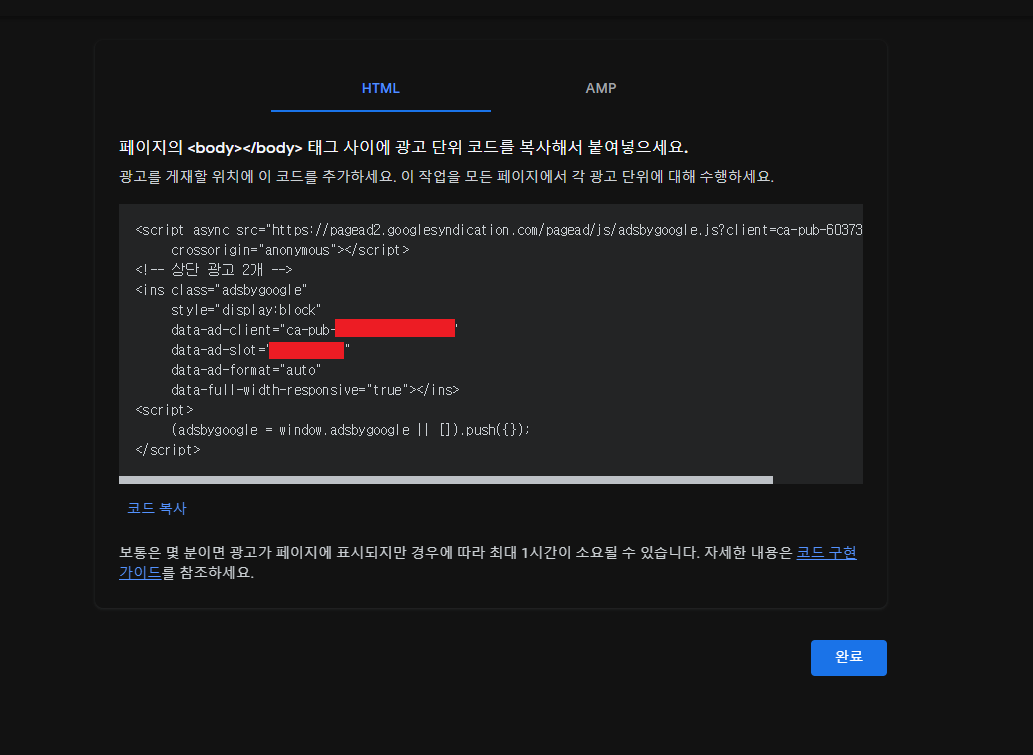
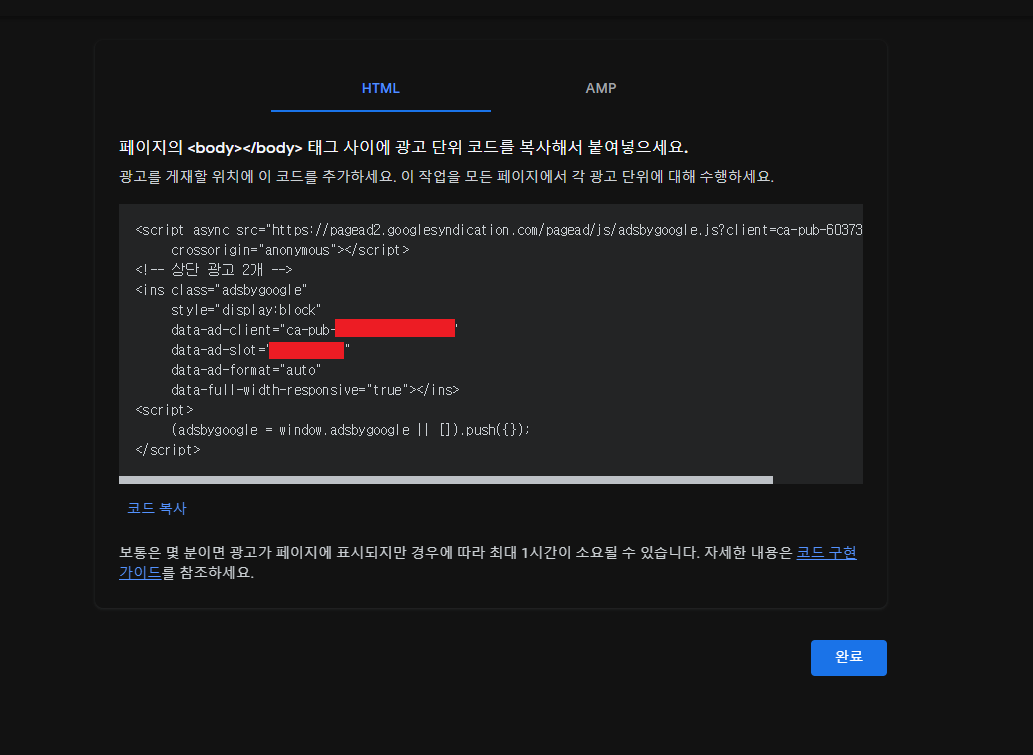
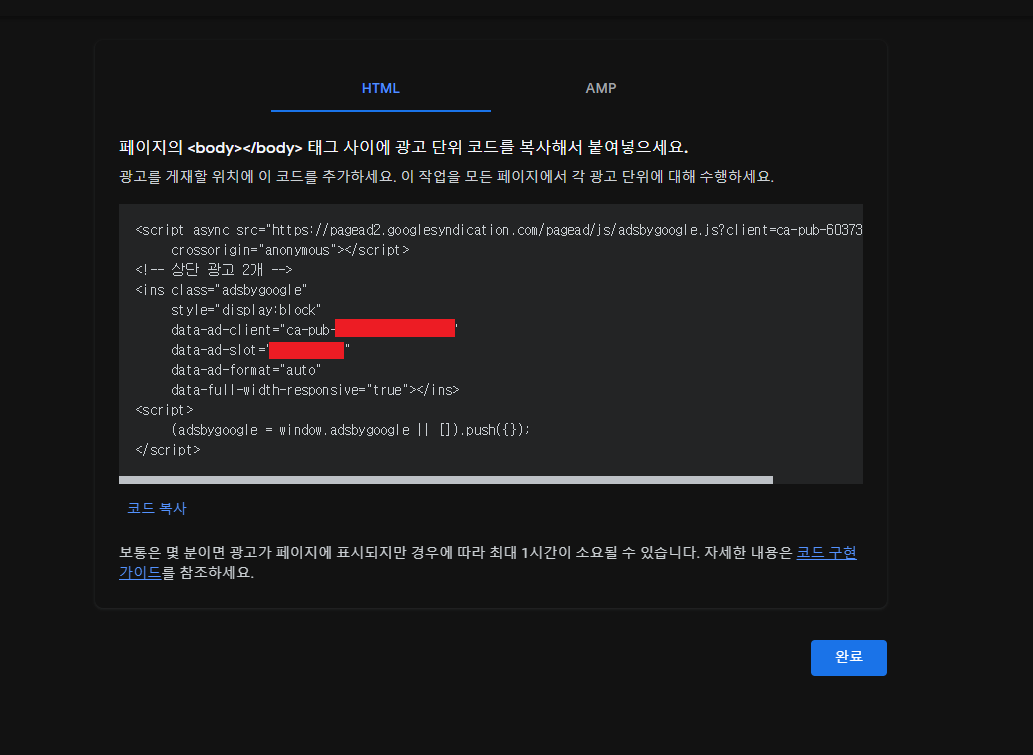
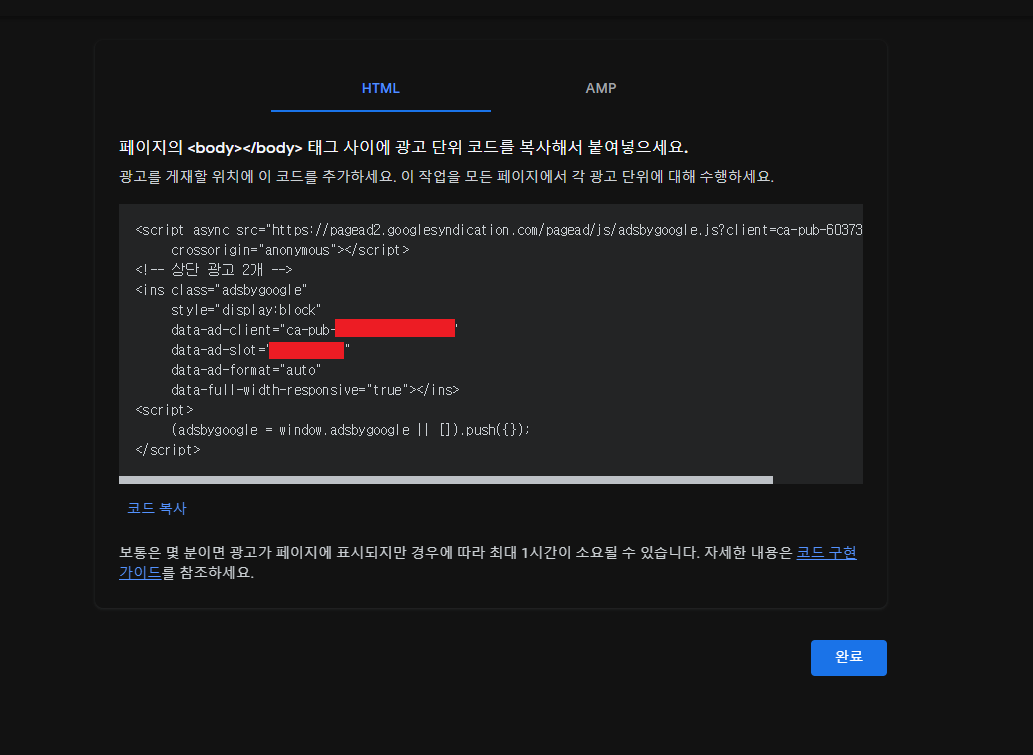
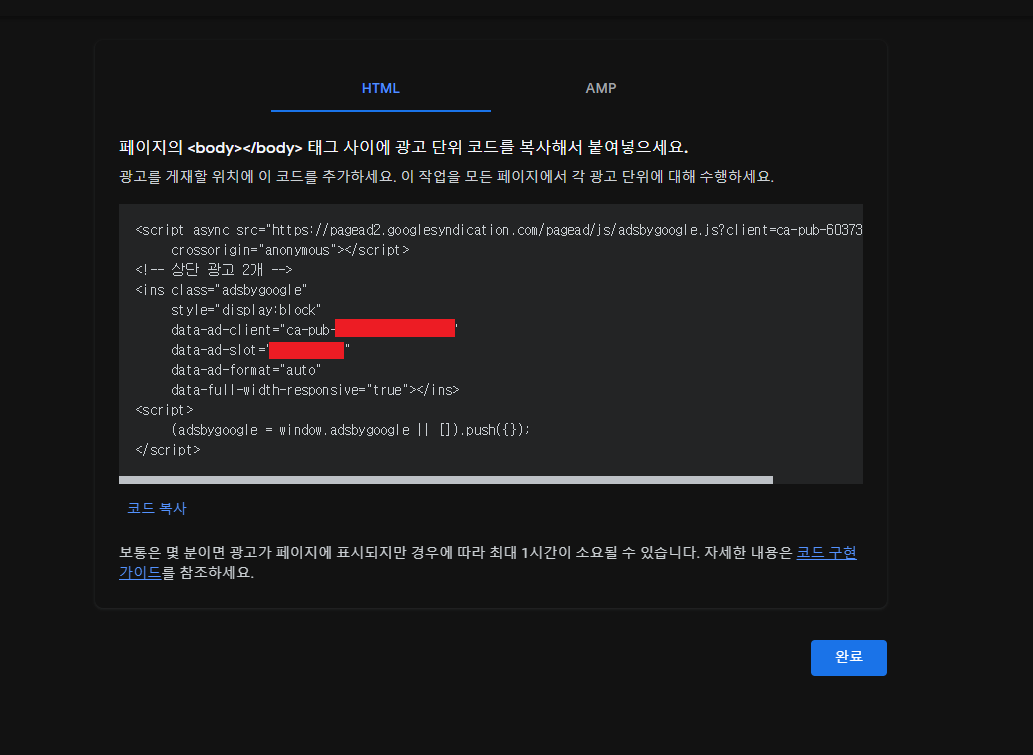
HTML 코드가 화면에 표시되면 해당 코드를 복사합니다
여기서 중요한 건 빨간색 네모칸에 들어가는 두 개의 숫자 코드입니다
Step 4
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-자신의숫자코드1"
data-ad-slot="자신의숫자코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-자신의숫자코드1"
data-ad-slot="자신의숫자코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->위에 코드를 복사한 뒤에 광고 단위에서 복사한 숫자 코드 2개를 넣어줍니다
여기에서 숫자코드 1,2 가 두 개씩 있는데 이는 광고가 2개이기 때문입니다
Step5
이제 티스토리 관리 탭에서 html 편집으로 이동합니다
Step 4에서 만든 코드를 html에 넣어야 하는 단계인데 이 부분이 중요합니다

애드센스 수익을 올리는 방법 중 이미 많이 알려진 상단광고 2개를 게재하는
방법에 대해서 적용해보도록 하겠습니다
처음에 타 블로그들에서 많이 나와있다시피 따라 했으나 광고가 아예 안 뜨거나
광고 영역 자체가 사라지는 등 애를 좀 먹었지만 결국 2개를 띄우는 데 성공해서 포스팅을 합니다
Step 1

애드센스 홈페이지를 접속하여 광고 탭에 광고 단위 기준 디스플레이 광고를 클릭합니다
Step2

왼쪽 상단에 자신이 정한 광고 단위의 이름을 적어주고
광고 형식은 사각형에 반응형으로 선택한 뒤에 만들기 버튼을 클릭합니다
Step 3

HTML 코드가 화면에 표시되면 해당 코드를 복사합니다
여기서 중요한 건 빨간색 네모칸에 들어가는 두 개의 숫자 코드입니다
Step 4
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-자신의숫자코드1"
data-ad-slot="자신의숫자코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-자신의숫자코드1"
data-ad-slot="자신의숫자코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->위에 코드를 복사한 뒤에 광고 단위에서 복사한 숫자 코드 2개를 넣어줍니다
여기에서 숫자코드 1,2 가 두 개씩 있는데 이는 광고가 2개이기 때문입니다
Step5
이제 티스토리 관리 탭에서 html 편집으로 이동합니다
Step 4에서 만든 코드를 html에 넣어야 하는 단계인데 이 부분이 중요합니다
태그를 검색하셔서 그 위쪽에 Step 4의 코드를 넣어주면 되는데 주의해야 할 점은 해당 태그가 한 개가 아니라는 점입니다
제가 애를 먹었던 부분이 여기였는데 해당 태그가 하나만 존재하는 줄 알고 위에 넣었다고
광고가 아예 없어지거나 뜨지 않는 문제가 있었습니다
반드시 를 검색하시고
<div class="entry-content">
<div class="tags">
위아래로 해당 태그가 있는지 확인하시고 위에 Step 4 코드를 넣어주세요
위아래로 해당 태그가 있는 부분이 본문 광고 영역이기 때문에 다른 곳에 넣으시면 안 되니 주의하셔야 합니다
Step6
마지막으로 다른 블로그에는 잘 나와있지 않고 블로그마다 다른 내용인데
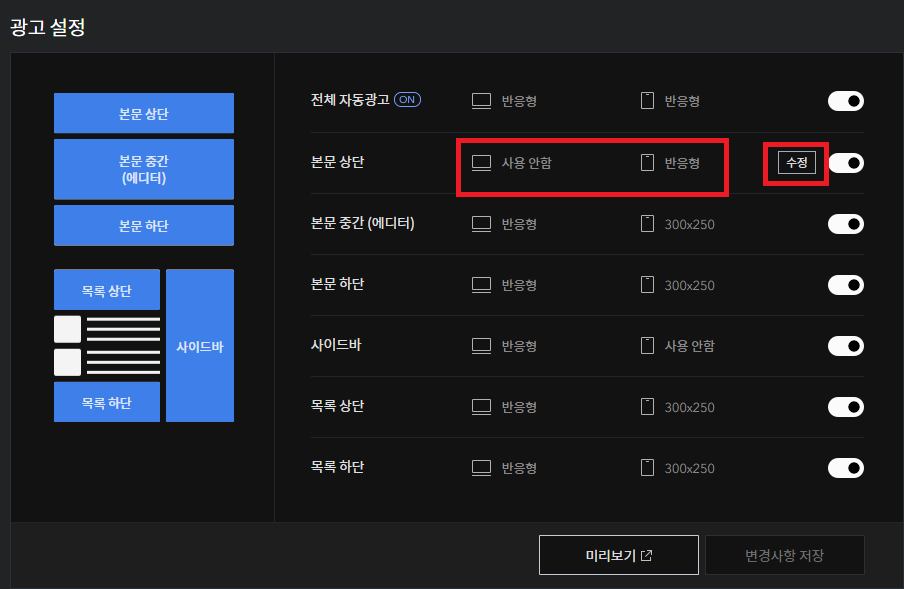
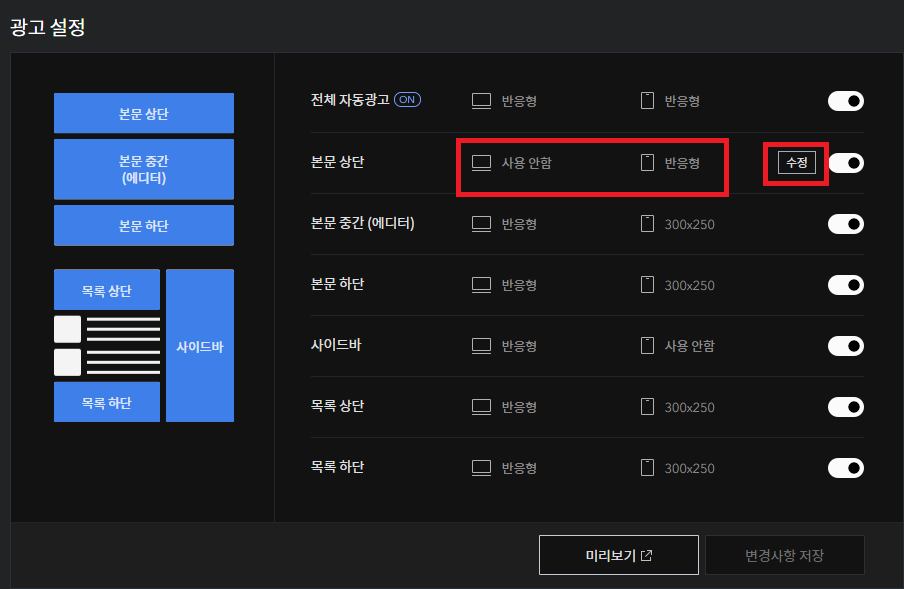
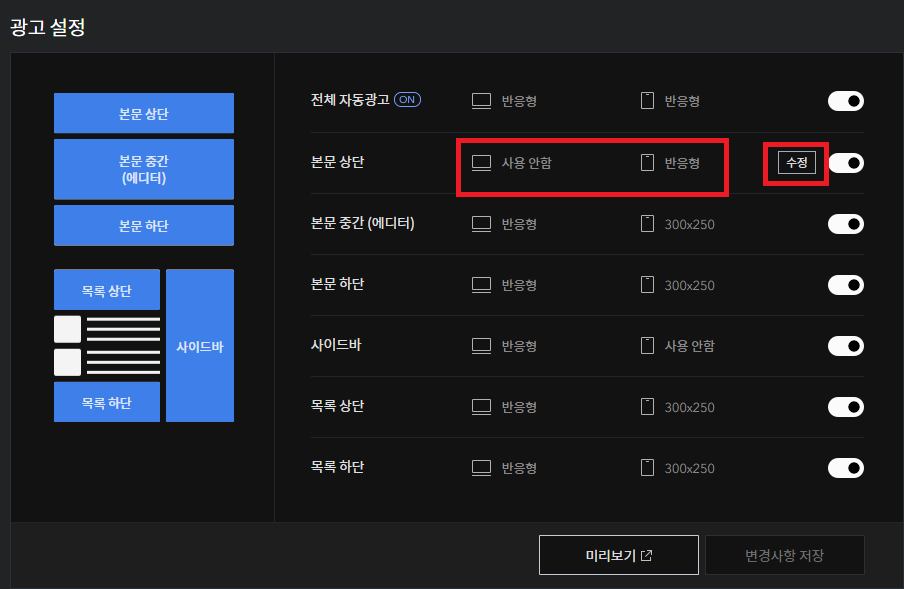
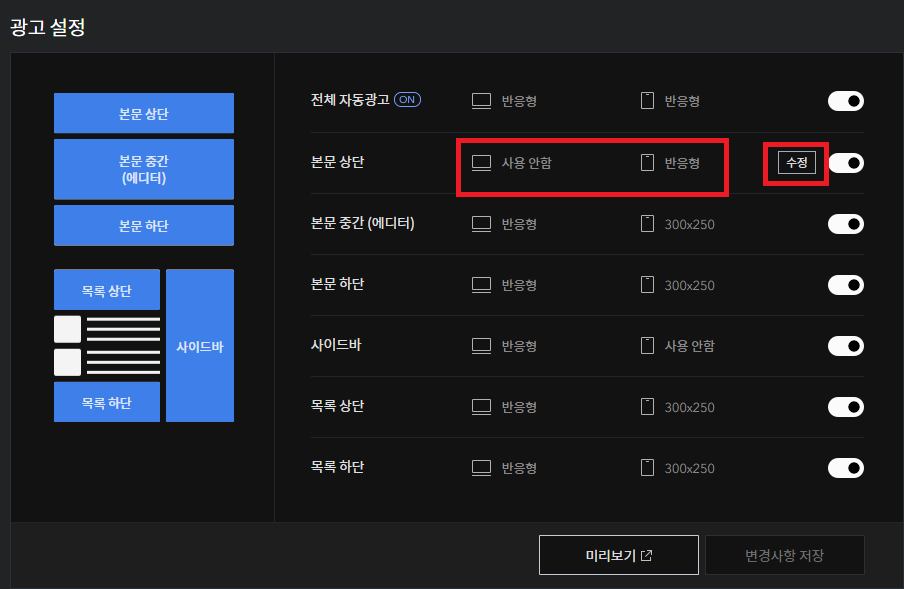
티스토리 애드센스 관리 탭에서 본문 상단에 광고에 대한 설정을 해 주어야 합니다

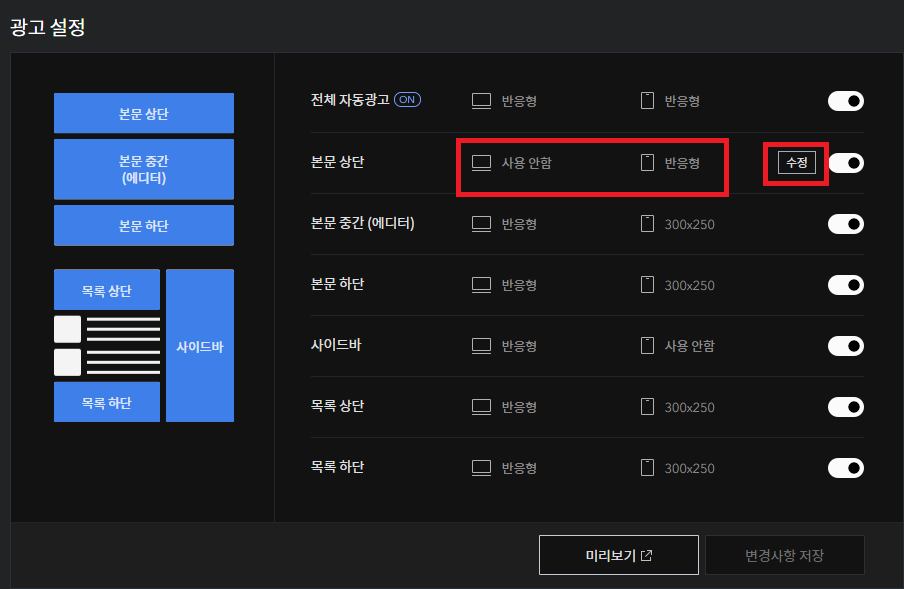
토글 버튼 옆에 마우스를 가져가시면 수정 버튼이 보이는데 수정 버튼을 눌러서
PC는 사용 안 함 모바일은 반응형으로 변경하신 뒤에 저장해주세요
여기까지 하시면 본문 상단에 광고가 2개로 변경된 것을 확인하실 수 있습니다
광고 설정하시다가 궁금한 점 있으시면 댓글 남겨주세요
태그를 검색하셔서 그 위쪽에 Step 4의 코드를 넣어주면 되는데 주의해야 할 점은 해당 태그가 한 개가 아니라는 점입니다
제가 애를 먹었던 부분이 여기였는데 해당 태그가 하나만 존재하는 줄 알고 위에 넣었다고
광고가 아예 없어지거나 뜨지 않는 문제가 있었습니다
반드시

애드센스 수익을 올리는 방법 중 이미 많이 알려진 상단광고 2개를 게재하는
방법에 대해서 적용해보도록 하겠습니다
처음에 타 블로그들에서 많이 나와있다시피 따라 했으나 광고가 아예 안 뜨거나
광고 영역 자체가 사라지는 등 애를 좀 먹었지만 결국 2개를 띄우는 데 성공해서 포스팅을 합니다
Step 1

애드센스 홈페이지를 접속하여 광고 탭에 광고 단위 기준 디스플레이 광고를 클릭합니다
Step2

왼쪽 상단에 자신이 정한 광고 단위의 이름을 적어주고
광고 형식은 사각형에 반응형으로 선택한 뒤에 만들기 버튼을 클릭합니다
Step 3

HTML 코드가 화면에 표시되면 해당 코드를 복사합니다
여기서 중요한 건 빨간색 네모칸에 들어가는 두 개의 숫자 코드입니다
Step 4
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-자신의숫자코드1"
data-ad-slot="자신의숫자코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-자신의숫자코드1"
data-ad-slot="자신의숫자코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->위에 코드를 복사한 뒤에 광고 단위에서 복사한 숫자 코드 2개를 넣어줍니다
여기에서 숫자코드 1,2 가 두 개씩 있는데 이는 광고가 2개이기 때문입니다
Step5
이제 티스토리 관리 탭에서 html 편집으로 이동합니다
Step 4에서 만든 코드를 html에 넣어야 하는 단계인데 이 부분이 중요합니다
태그를 검색하셔서 그 위쪽에 Step 4의 코드를 넣어주면 되는데 주의해야 할 점은 해당 태그가 한 개가 아니라는 점입니다
제가 애를 먹었던 부분이 여기였는데 해당 태그가 하나만 존재하는 줄 알고 위에 넣었다고
광고가 아예 없어지거나 뜨지 않는 문제가 있었습니다
반드시 를 검색하시고
<div class="entry-content">
<div class="tags">
위아래로 해당 태그가 있는지 확인하시고 위에 Step 4 코드를 넣어주세요
위아래로 해당 태그가 있는 부분이 본문 광고 영역이기 때문에 다른 곳에 넣으시면 안 되니 주의하셔야 합니다
Step6
마지막으로 다른 블로그에는 잘 나와있지 않고 블로그마다 다른 내용인데
티스토리 애드센스 관리 탭에서 본문 상단에 광고에 대한 설정을 해 주어야 합니다

토글 버튼 옆에 마우스를 가져가시면 수정 버튼이 보이는데 수정 버튼을 눌러서
PC는 사용 안 함 모바일은 반응형으로 변경하신 뒤에 저장해주세요
여기까지 하시면 본문 상단에 광고가 2개로 변경된 것을 확인하실 수 있습니다
광고 설정하시다가 궁금한 점 있으시면 댓글 남겨주세요
<div class="entry-content">

애드센스 수익을 올리는 방법 중 이미 많이 알려진 상단광고 2개를 게재하는
방법에 대해서 적용해보도록 하겠습니다
처음에 타 블로그들에서 많이 나와있다시피 따라 했으나 광고가 아예 안 뜨거나
광고 영역 자체가 사라지는 등 애를 좀 먹었지만 결국 2개를 띄우는 데 성공해서 포스팅을 합니다
Step 1

애드센스 홈페이지를 접속하여 광고 탭에 광고 단위 기준 디스플레이 광고를 클릭합니다
Step2

왼쪽 상단에 자신이 정한 광고 단위의 이름을 적어주고
광고 형식은 사각형에 반응형으로 선택한 뒤에 만들기 버튼을 클릭합니다
Step 3

HTML 코드가 화면에 표시되면 해당 코드를 복사합니다
여기서 중요한 건 빨간색 네모칸에 들어가는 두 개의 숫자 코드입니다
Step 4
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-자신의숫자코드1"
data-ad-slot="자신의숫자코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-자신의숫자코드1"
data-ad-slot="자신의숫자코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->위에 코드를 복사한 뒤에 광고 단위에서 복사한 숫자 코드 2개를 넣어줍니다
여기에서 숫자코드 1,2 가 두 개씩 있는데 이는 광고가 2개이기 때문입니다
Step5
이제 티스토리 관리 탭에서 html 편집으로 이동합니다
Step 4에서 만든 코드를 html에 넣어야 하는 단계인데 이 부분이 중요합니다
태그를 검색하셔서 그 위쪽에 Step 4의 코드를 넣어주면 되는데 주의해야 할 점은 해당 태그가 한 개가 아니라는 점입니다
제가 애를 먹었던 부분이 여기였는데 해당 태그가 하나만 존재하는 줄 알고 위에 넣었다고
광고가 아예 없어지거나 뜨지 않는 문제가 있었습니다
반드시 를 검색하시고
<div class="entry-content">
<div class="tags">
위아래로 해당 태그가 있는지 확인하시고 위에 Step 4 코드를 넣어주세요
위아래로 해당 태그가 있는 부분이 본문 광고 영역이기 때문에 다른 곳에 넣으시면 안 되니 주의하셔야 합니다
Step6
마지막으로 다른 블로그에는 잘 나와있지 않고 블로그마다 다른 내용인데
티스토리 애드센스 관리 탭에서 본문 상단에 광고에 대한 설정을 해 주어야 합니다

토글 버튼 옆에 마우스를 가져가시면 수정 버튼이 보이는데 수정 버튼을 눌러서
PC는 사용 안 함 모바일은 반응형으로 변경하신 뒤에 저장해주세요
여기까지 하시면 본문 상단에 광고가 2개로 변경된 것을 확인하실 수 있습니다
광고 설정하시다가 궁금한 점 있으시면 댓글 남겨주세요
<div class="tags">
위아래로 해당 태그가 있는지 확인하시고

애드센스 수익을 올리는 방법 중 이미 많이 알려진 상단광고 2개를 게재하는
방법에 대해서 적용해보도록 하겠습니다
처음에 타 블로그들에서 많이 나와있다시피 따라 했으나 광고가 아예 안 뜨거나
광고 영역 자체가 사라지는 등 애를 좀 먹었지만 결국 2개를 띄우는 데 성공해서 포스팅을 합니다
Step 1

애드센스 홈페이지를 접속하여 광고 탭에 광고 단위 기준 디스플레이 광고를 클릭합니다
Step2

왼쪽 상단에 자신이 정한 광고 단위의 이름을 적어주고
광고 형식은 사각형에 반응형으로 선택한 뒤에 만들기 버튼을 클릭합니다
Step 3

HTML 코드가 화면에 표시되면 해당 코드를 복사합니다
여기서 중요한 건 빨간색 네모칸에 들어가는 두 개의 숫자 코드입니다
Step 4
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-자신의숫자코드1"
data-ad-slot="자신의숫자코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-자신의숫자코드1"
data-ad-slot="자신의숫자코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->위에 코드를 복사한 뒤에 광고 단위에서 복사한 숫자 코드 2개를 넣어줍니다
여기에서 숫자코드 1,2 가 두 개씩 있는데 이는 광고가 2개이기 때문입니다
Step5
이제 티스토리 관리 탭에서 html 편집으로 이동합니다
Step 4에서 만든 코드를 html에 넣어야 하는 단계인데 이 부분이 중요합니다
태그를 검색하셔서 그 위쪽에 Step 4의 코드를 넣어주면 되는데 주의해야 할 점은 해당 태그가 한 개가 아니라는 점입니다
제가 애를 먹었던 부분이 여기였는데 해당 태그가 하나만 존재하는 줄 알고 위에 넣었다고
광고가 아예 없어지거나 뜨지 않는 문제가 있었습니다
반드시 를 검색하시고
<div class="entry-content">
<div class="tags">
위아래로 해당 태그가 있는지 확인하시고 위에 Step 4 코드를 넣어주세요
위아래로 해당 태그가 있는 부분이 본문 광고 영역이기 때문에 다른 곳에 넣으시면 안 되니 주의하셔야 합니다
Step6
마지막으로 다른 블로그에는 잘 나와있지 않고 블로그마다 다른 내용인데
티스토리 애드센스 관리 탭에서 본문 상단에 광고에 대한 설정을 해 주어야 합니다

토글 버튼 옆에 마우스를 가져가시면 수정 버튼이 보이는데 수정 버튼을 눌러서
PC는 사용 안 함 모바일은 반응형으로 변경하신 뒤에 저장해주세요
여기까지 하시면 본문 상단에 광고가 2개로 변경된 것을 확인하실 수 있습니다
광고 설정하시다가 궁금한 점 있으시면 댓글 남겨주세요
위아래로 해당 태그가 있는 부분이 본문 광고 영역이기 때문에 다른 곳에 넣으시면 안 되니 주의하셔야 합니다
Step6
마지막으로 다른 블로그에는 잘 나와있지 않고 블로그마다 다른 내용인데
티스토리 애드센스 관리 탭에서 본문 상단에 광고에 대한 설정을 해 주어야 합니다

토글 버튼 옆에 마우스를 가져가시면 수정 버튼이 보이는데 수정 버튼을 눌러서
PC는 사용 안 함 모바일은 반응형으로 변경하신 뒤에 저장해주세요
여기까지 하시면 본문 상단에 광고가 2개로 변경된 것을 확인하실 수 있습니다
광고 설정하시다가 궁금한 점 있으시면 댓글 남겨주세요
'코딩히어로 > 블로그운영' 카테고리의 다른 글
| [블로그] 티스토리 사진 배열하기 (4) | 2022.06.13 |
|---|---|
| [애드센스] 본문 하단 멀티플렉스 광고 설정 (1) | 2022.06.10 |
| [블로그] 카카오뷰 친구 100명 돌파 (14) | 2022.02.15 |
| [블로그] 새로운 도전 카카오뷰 (49) | 2022.01.28 |
| [블로그] 티스토리 블로그 포스팅 100개 달성 (44) | 2022.01.15 |




댓글